
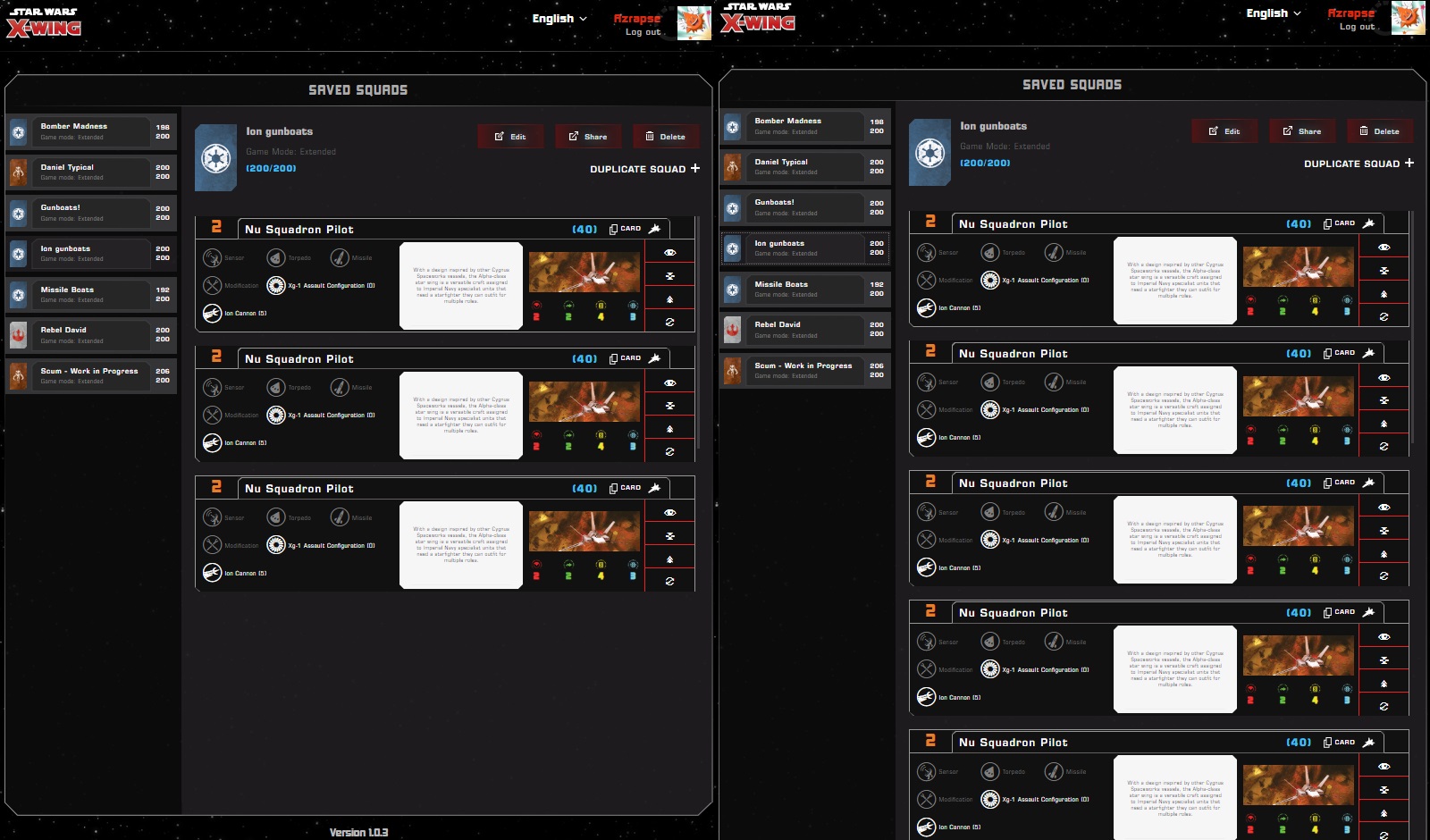
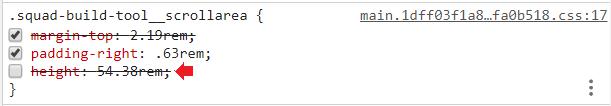
The main "window" height is calculated based on the browser window height, which creates 2 scrollbars, one for the website and one for the "squad-build-tool" div, which is a pain when you have more than 2 ships becuase you have to switch the scroll from an area to another to see either the total points or all the squad. I removed the height manually so I don't see it anymore, but I think it should be the way-to-go solution.